Anleitung: Online-Formular mit Pflichtfeldern, Hilfetexten und Fehlermeldungen erstellen
In diesem Tutorial erfahren Sie, wie einfach Sie Felder zu Pflichtfeldern machen, Hilfetexte setzen und mithilfe von Formularlogik festlegen, dass gewisse Auswahlmöglichkeiten nur zulässig sind wenn eine weitere Bedingung erfüllt wird. Im konkreten Fall wird die Angabe des Nachnamens in einem Anmeldeformular vorausgesetzt und ein vertiefender, optionaler Kurs ist nur in Kombination dem Basiskurs belegbar.
Das gezeigte Beispiel ist in zwei Teile gegliedert. Im ersten Teil erfahren Sie in sieben Schritten wie Sie ein Feld zum Pflichtfeld machen, es mit einem Hilfetext ergänzen und im zweiten Teil wie Sie Formularlogik mit einer Bedingung konfigurieren.
Schritt für Schritt Anleitung:
Schritt 1: Im aforms designer einloggen:

Abbildung 1: Loginfenster aforms designer
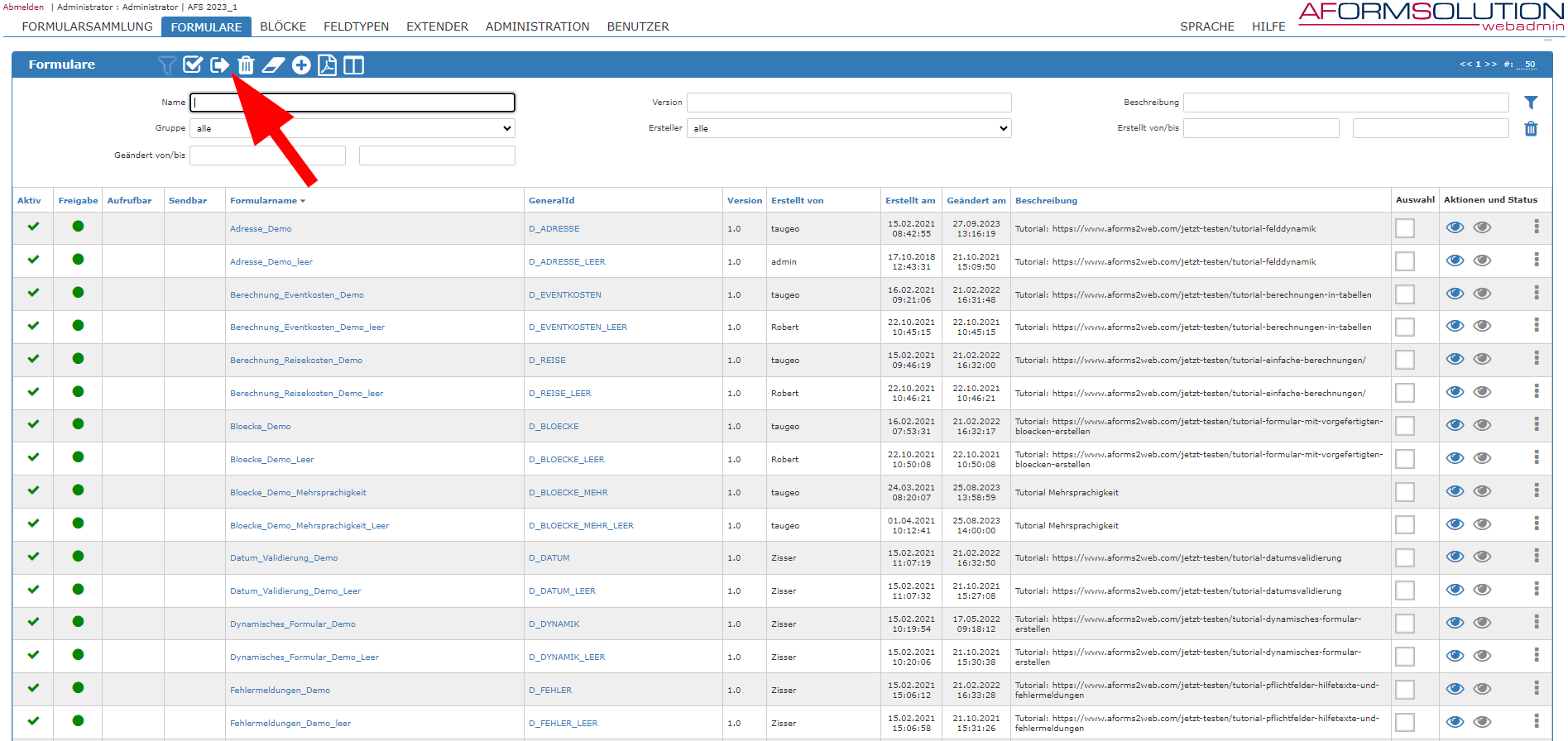
Schritt 2: Formular auswählen:
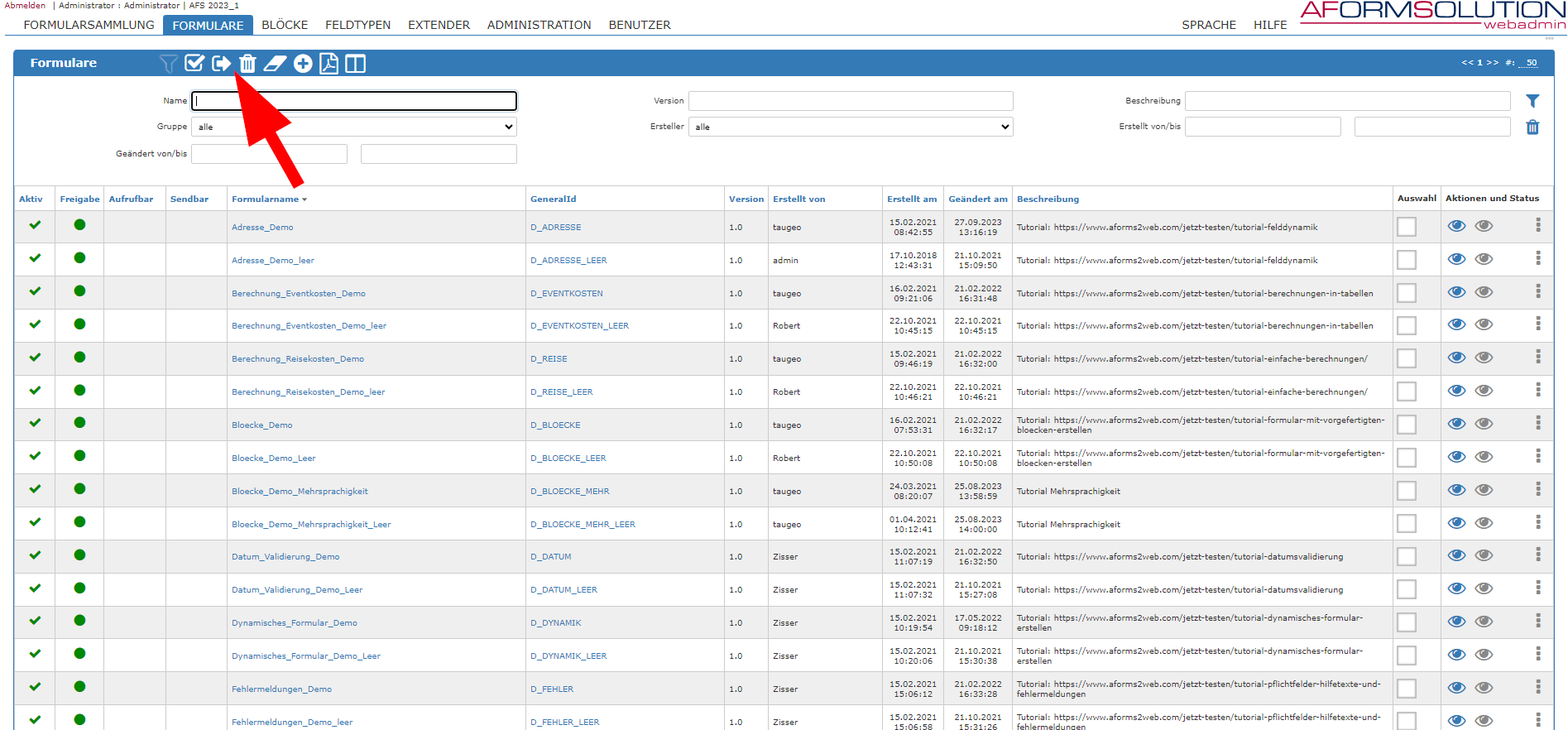
Im aktuellen Beispiel handelt es sich um die Formulare „Fehlermeldungen_Demo“ in welchem bereits alle Funktionen dieses Tutorials eingebaut wurden und „Fehlermeldungen_Demo _Leer“ in das Sie in diesem Tutorial eigenständig Pflichtfeld, Hilfetext und Logik einbauen können.
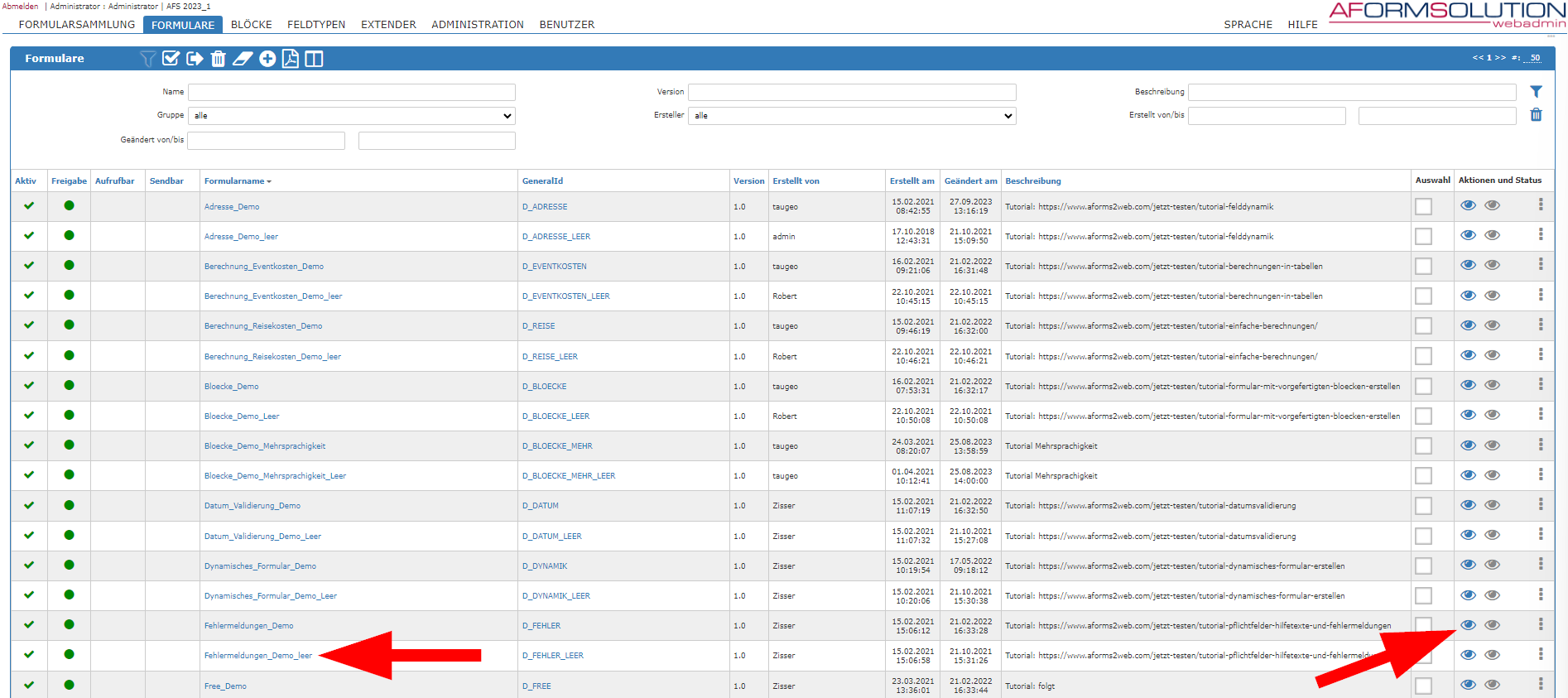
Sie gelangen über das Lupensymbol neben dem Formular „Fehlermeldungen_Demo“ in die Voransicht des fertigen Formulars. Wählen Sie anschließen die zu bearbeitende Version des Formular „Fehlermeldungen_Demo _leer“ an, in welches Sie in mithilfe dieses Tutorials Pflichtfeld, Hilfetext und Logik einfügen.

Abbildung 2: Formular auswählen
Schritt 3: Block wählen:
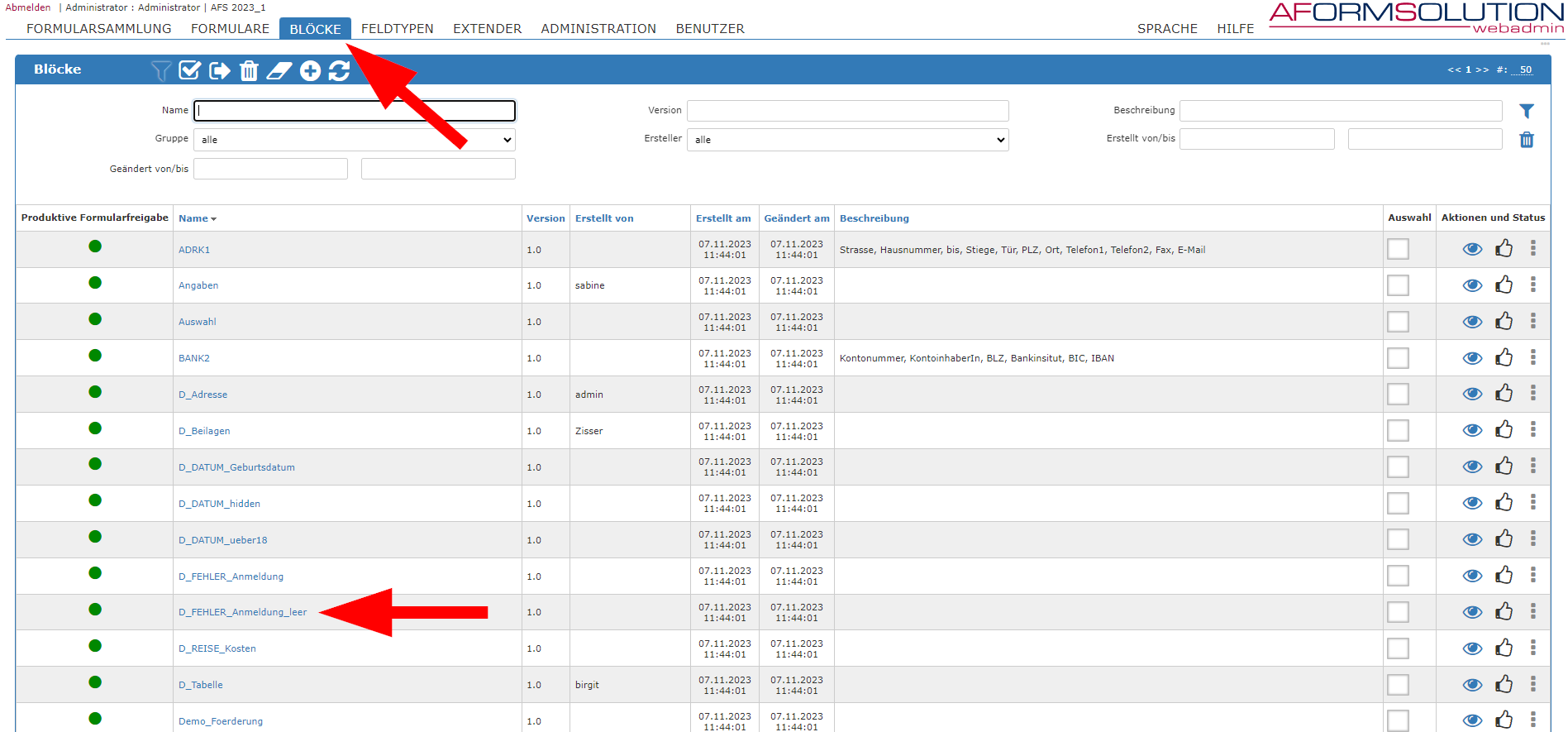
Klicken Sie oben auf den Reiter „Blöcke“ und danach auf den Block „D_FEHLER_Anmeldung_leer“ um diesen zu bearbeiten.

Abbildung 3: Block wählen
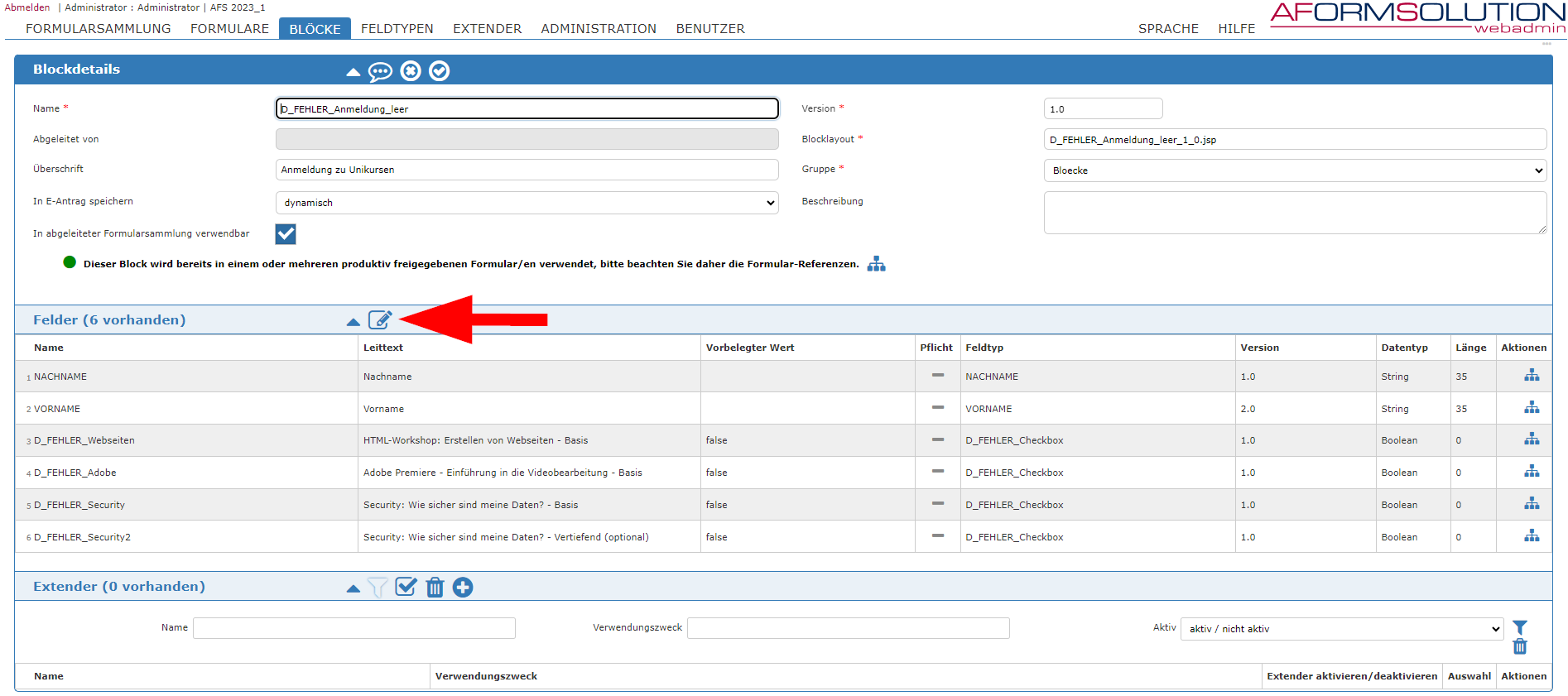
Sie befinden sich nun in der Ansicht „Blockdetails“. Klicken Sie nun in der Zeile „Felder“ auf das Bearbeiten-Icon.

Abbildung 4: Felder bearbeiten
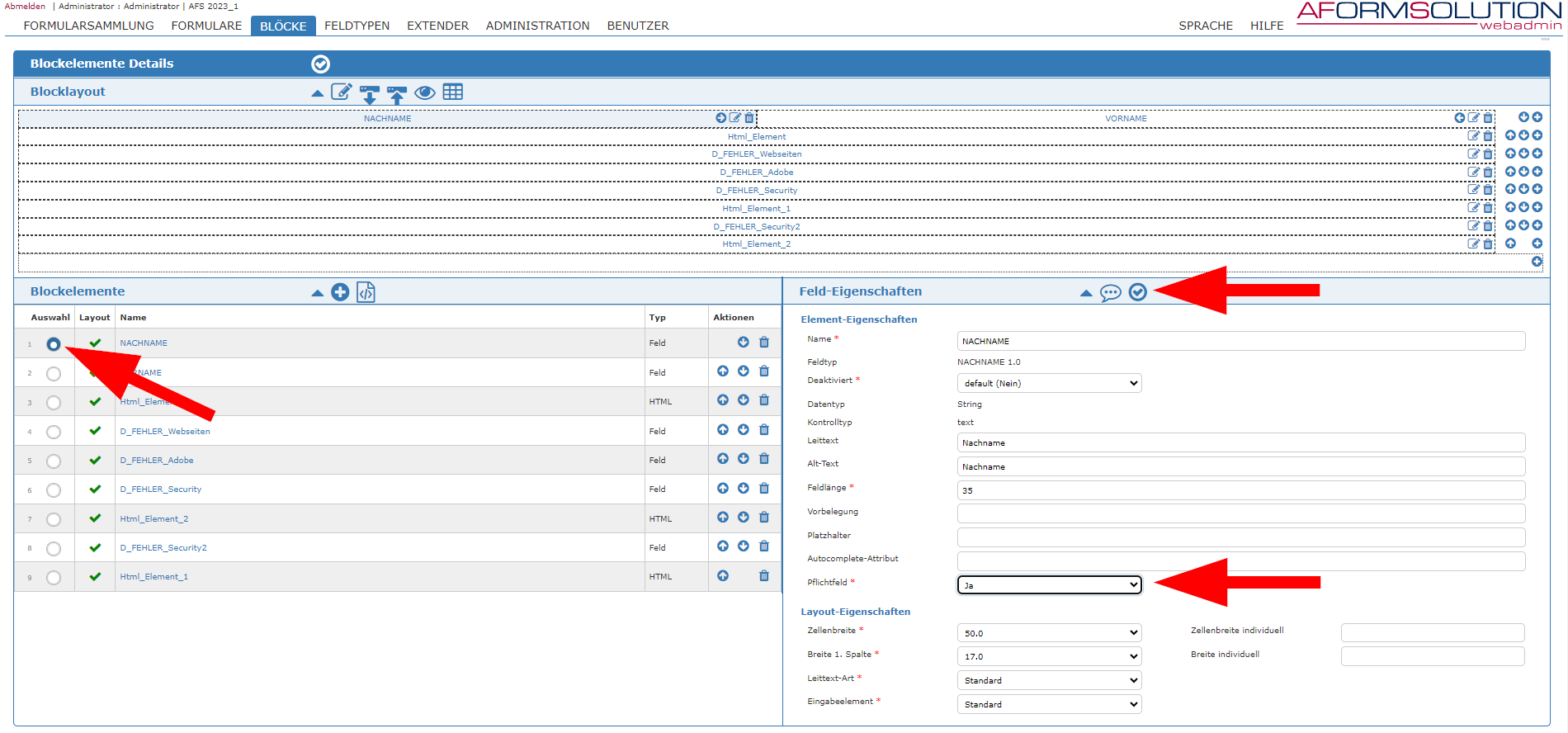
Schritt 4: Pflichtfeld setzen:
Hier wählen Sie links unten unter „Blockelemente“ das Feld „NACHNAME“ per Radiobutton (Auswahl) aus und stellen rechts unter „Element-Eigenschaften“ bei „Pflichtfeld“ auf „ja“ um. Damit machen wir aus einem Feld, welches normalerweise kein Pflichtfeld wäre, in diesem speziellen Block zu einer verpflichtenden Eingabe. Klicken Sie rechts neben „Element-Eigeneschaften“ auf das Übernehmen-Icon um die Änderungen zu anzuwenden.

Abbildung 5: Pflichtfeld setzen und anwenden
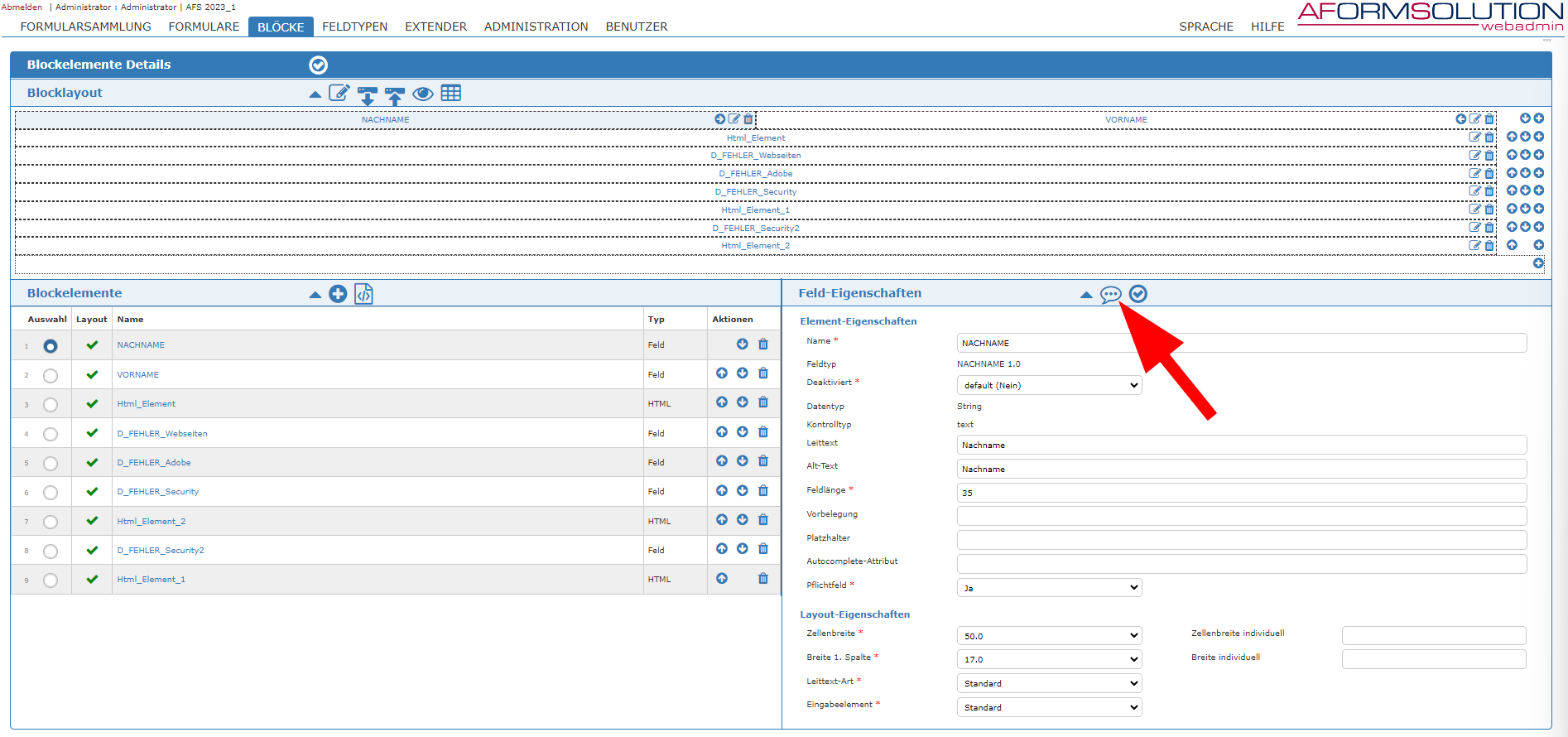
Schritt 5: Hilfetext hinzufügen:
Nun bekommt der Antragsteller bzw. die Antragstellerin wenn das Feld Nachname leergelassen wird eine Fehlermeldung, dass das Feld verpflichtend zu befüllen ist. Um bei der Eingabe zu unterstützen, setzen Sie nun einen Hilfetext, welcher über ein „Info-I“ neben dem zu befüllenden Feld erscheint und bei Klick darauf, den Hilfetext anzeigt.
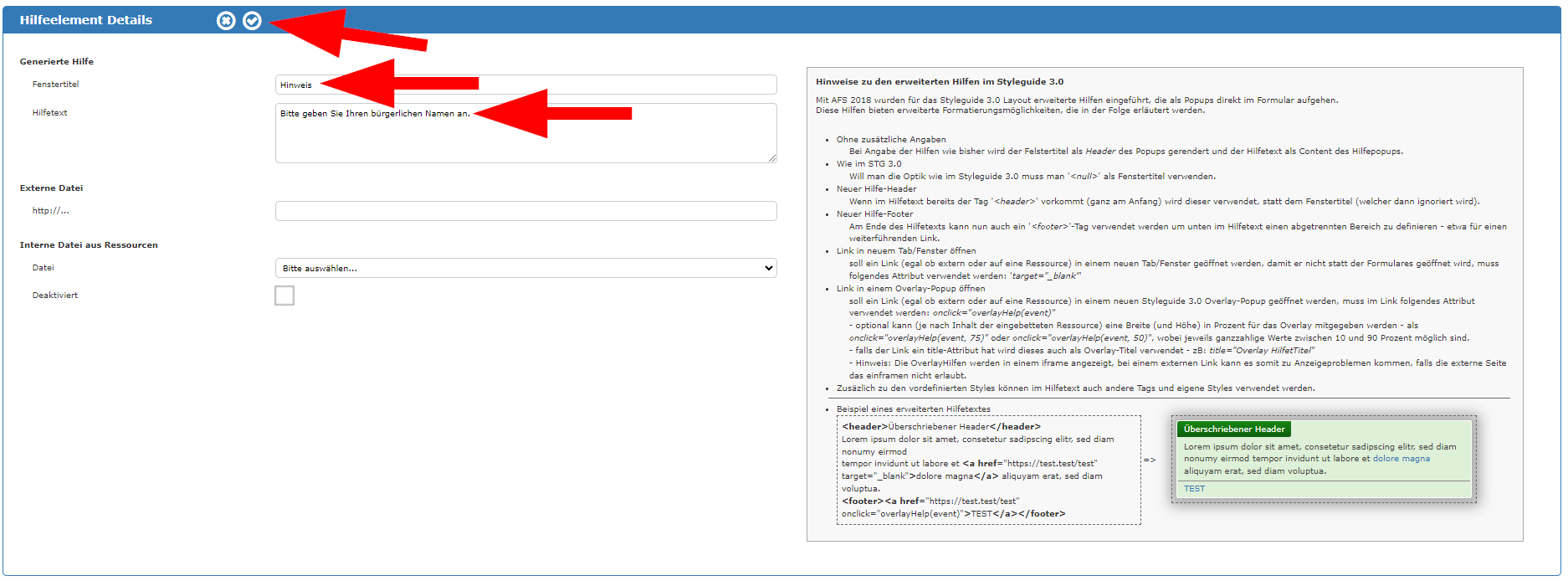
Klicken Sie dazu rechts neben „Element-Eigeneschaften“ auf das Icon „Hilfe anlegen“ und füllen Sie die Felder „Fenstertitel“ und „Hilfetext“ aus. In diesem Fall schreiben Sie z. B. den Satz „Bitte geben Sie Ihren bürgerlichen Nachnamen an.“ Ein und klicken danach auf Icon zum Übernehmen. Und danach wieder auf „Anwenden“ wie bei den Pflichtfelder.
Durch die Eingabe eines Hilfetextes, erscheint neben den Feldern automatisch ein „Info-I“ über das der Hinweis eingeblendet werden kann.

Abbildung 6: Hilfe anlegen

Abbildung 7: Hilfetext ändern
Schritt 6: Änderungen speichern und Formular mit Server abgleichen:
Klicken Sie nun auf das Übernehmen-Icon um wieder in die „Blockdetails“ zu gelangen und dann auf „Speichern“ um in die „Liste der Blöcke“ zu gelangen. Klicken Sie nun auf den Reiter „Formulare“ um wieder in die „Liste der Formulare“ zu gelangen. Sie können die Änderungen nun mittels Klick auf das Abgleich-Icon mit dem Server synchronisieren und danach mittels „Voransicht“ ausprobieren. Klicken Sie dazu auf das Voransicht-Icon neben dem Formular „Fehlermeldung_Demo_leer“.

Abbildung 8: Server abgleichen und Voransicht öffnen
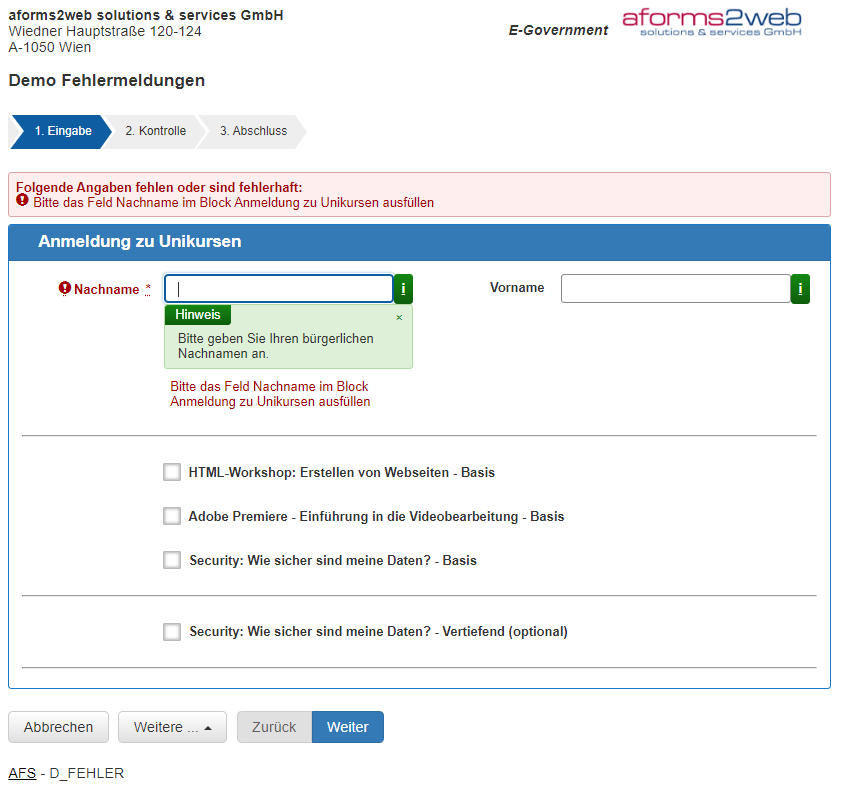
Schritt 7: Fertiges Formular mit Pflichtfeld und Fehlermeldung:

Abbildung 9: Fertiges Formular inklusive Pflichtfeld und „Info-I“ mit Hinweistext
Schritt 8: Formularlogik hinzufügen:
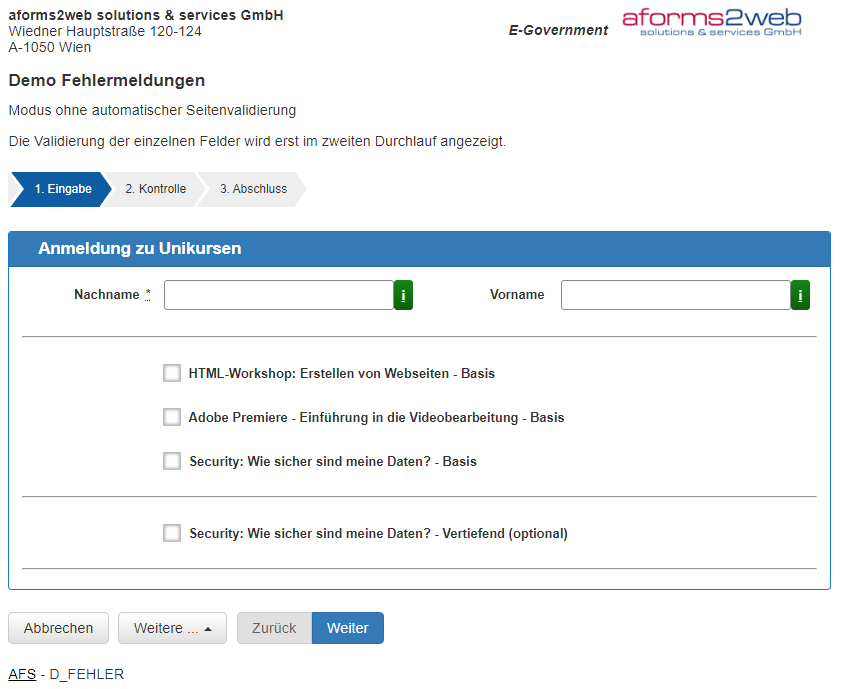
Nachdem Sie vom Antragsteller bzw. der Antragsteller einen verpflichtenden Nachnamen verlangen, sollen Sie auch sicherstellen, dass auch mindestens ein Kurs gewählt wird, wobei der vertiefende Kurs nur in Kombination mit dem entsprechenden Basis-Kurs gewählt werden kann.

Abbildung 10: Voransicht des Formulars „Fehlermeldung_Demo_leer“ ohne Logik
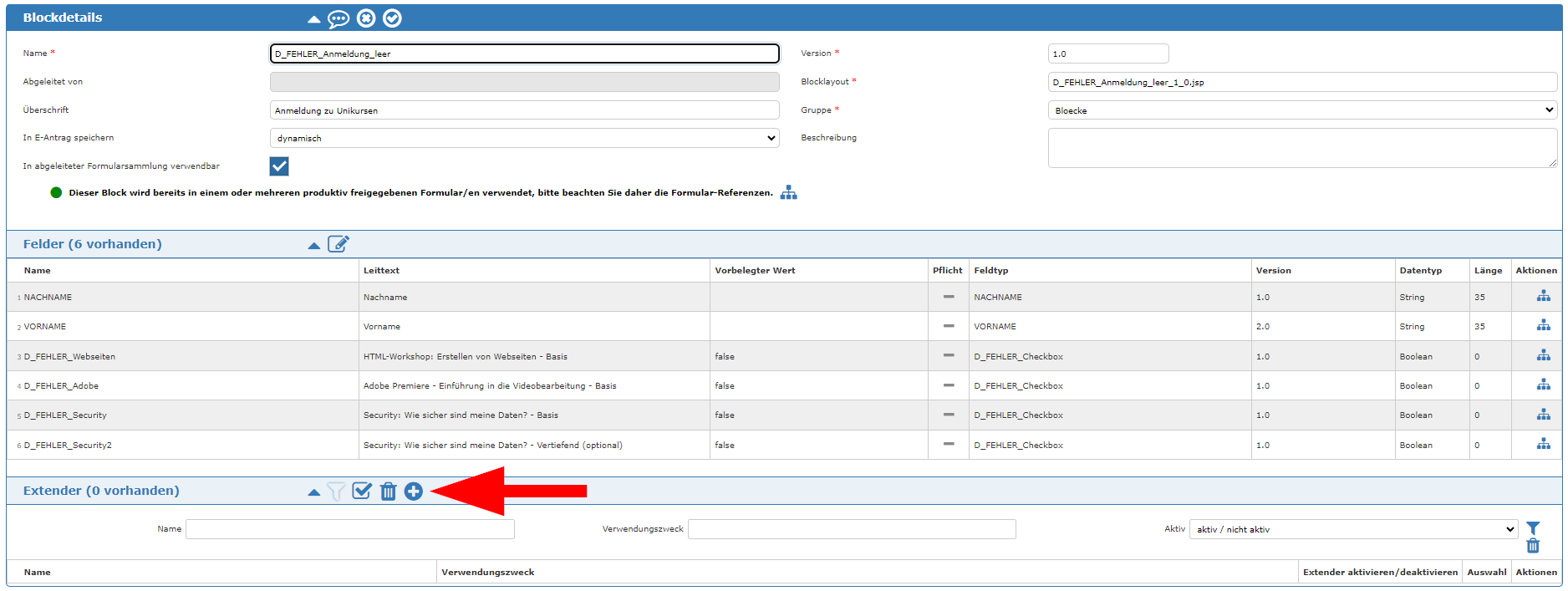
Klicken Sie hierzu wie zuvor in Schritt 3 auf den Reiter „Blöcke“ und wählen dort den Block “D_FEHLER_Anmeldung_leer“ aus. Der Extender soll die Eingabe nur in diesem Block prüfen. Klicken Sie in den „Blockdetails“ nun in der Zeile „Extender“ auf „Hinzufügen“ um einen neuen Extender zu erstellen.

Abbildung 11: Neuen Extender hinzufügen
Schritt 9: Extender 1: Vollständige Eingabepflicht:
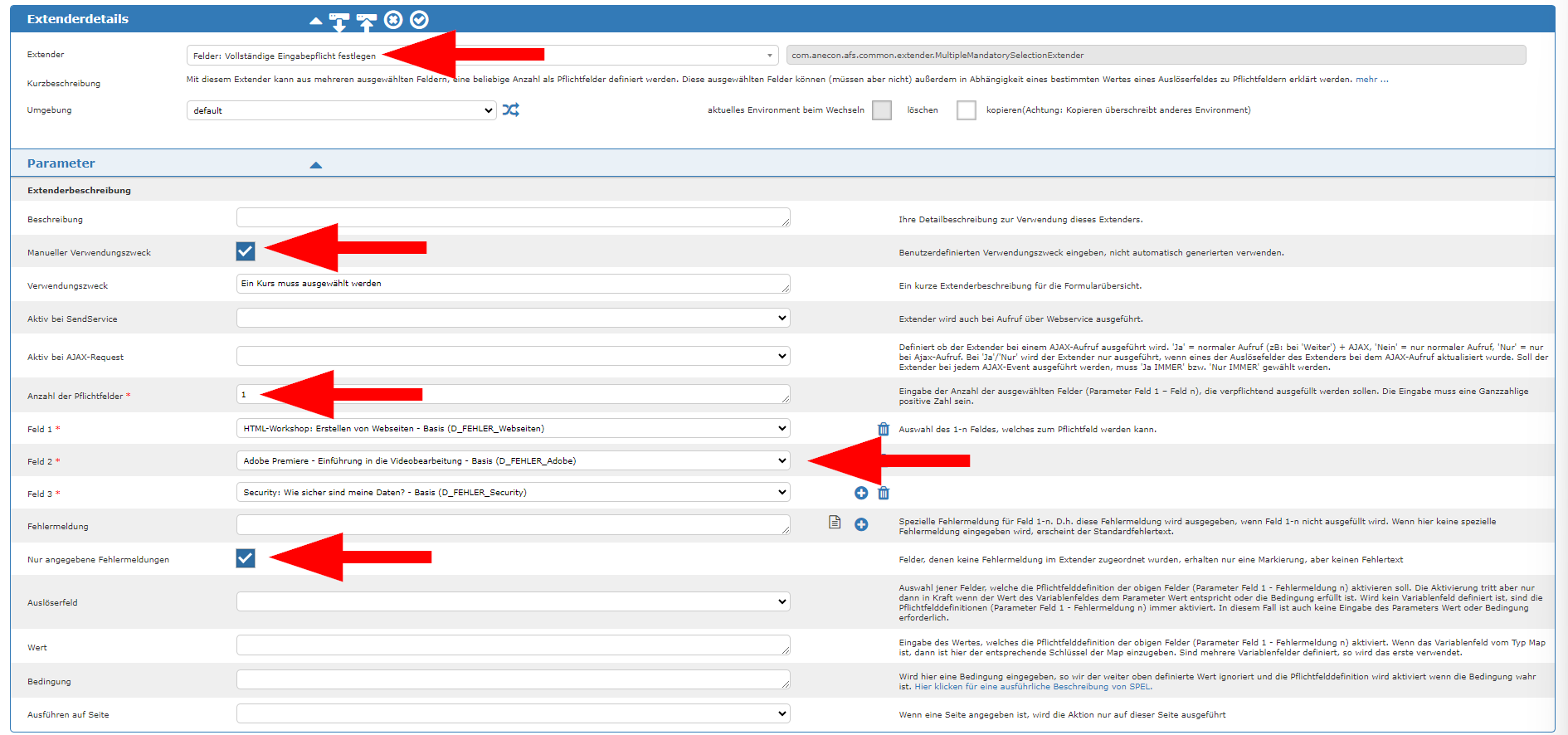
Wählen Sie nun in der Extender Dropdown Liste „Felder: Vollständige Eingabepflicht festlegen“. Dieser Extender soll sicherstellen, dass zumindest einer der drei Kurse gewählt wird. Konfigurieren Sie den Extender nun wie folgt. Zur besseren Übersicht, können Sie den Extender über das Feld „Verwendungszweck“ selbst benennen. In unserem Fall nennen wir Ihn „Ein Kurs muss ausgewählt werden“ und setzen darunter das Häkchen bei „Selbsterstellter Verwendungszweck“

Abbildung 12: Konfiguration Extender 1
Als nächstes geben Sie im Feld „Anzahl der Pflichtfelder“ den Wert „1“ ein. Dieser stellt fest, dass mindestens eine Auswahl getroffen werden muss.
Wählen Sie nun nacheinander die Felder aus, auf die die Regel zutreffen soll. Über das Dropdown Menü wählen Sie neben „Feld“ die Auswahlmöglichkeiten aus und klicken danach rechts auf das blaue Plussymbol um weitere Felder hinzuzufügen. Machen Sie das bis die Felder „HTML-Workshop: Erstellen von Webseiten – Basis““, „Adobe Premiere – Einführung in die Videobearbeitung - Basis“ und „Security – Wie sicher sind meine Daten -Basis“ wie auf dem Screenshot gezeigt, ausgewählt wurden.
Als nächstes definieren Sie, welche Fehlermeldung angezeigt werden soll, wenn keine Auswahl getroffen wird. Geben Sie dazu im Feld „Fehlermeldung“ einen Text wie z. B. „Sie müssen einen Basis Kurs auswählen“ ein. Und setzen das Häkchen bei „Nur angegebene Fehlermeldungen“ direkt darunter.
Nun ist der erste Extender fertig konfiguriert. Klicken Sie anschließen auf übernehmen um zu speichern und in die Blockdetails zurückzukehren.
Schritt 10: Extender 2: Fehlermeldung setzen:
Fügen Sie nun wie im vorherigen Schritte einen weiteren Extender hinzu. Dieser soll sicherstellen, dass der optionale, vertiefende Kurs „Security: Wie sicher sind meine Daten? – Vertiefend“ nur gewählt werden kann, wenn auch der zugehörige Basiskurs gewählt wird.
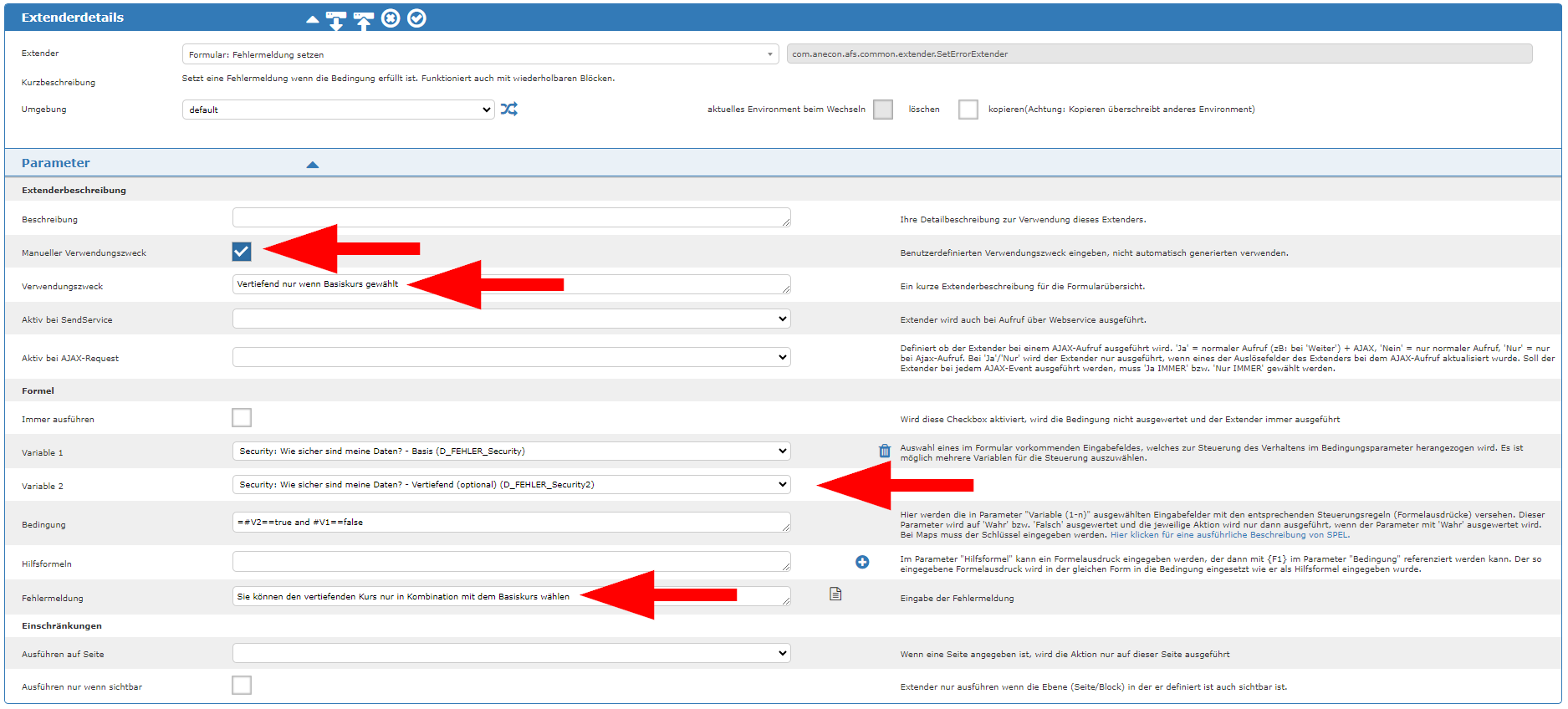
Wählen Sie den Extender „Formular: Fehlermeldung setzen“ aus der Dropdownliste aus und konfigurieren ihn wie folgt.

Abbildung 13: Konfiguration Extender 2
Schritt 11: Änderungen speichern und Formular mit Server abgleichen:
Klicken Sie nun auf das Speicher-Icon um in die „Liste der Blöcke“ zu gelangen. Klicken Sie nun auf den Reiter „Formulare“ um wieder in die „Liste der Formulare zu gelangen“ Sie können die Änderungen nun mittels klicken auf das Abgleich-Icon mit dem Server synchronisieren und danach mittels „Voransicht“ ausprobieren. Klicken Sie dazu auf das Abgleich-Icon neben dem Formular „Fehlermeldung_Demo_leer“.

Abbildung 14: Server abgleichen und Voransicht öffnen
Schritt 12: Fertiges Formular mit Formularlogik und Fehlermeldung
Die von Ihnen hinzugefügte Formularlogik stellt nun sicher, dass der vertiefende Kurs nur mit dem Basiskurs belegt werden kann. Wenn dies nicht der Fall ist, wird die von Ihnen eingegebene Fehlermeldung angezeigt und die betroffenen Felder der Variablen optisch hervorgehoben.
Jetzt AFS-Demozugang erhalten!
Unverbindlich AFS-Zugangsdaten anfordern und selbst testen.
